As tweeted yesterday, I’ve just completed a new WordPress plug-in to show rotating tweets.
It’s easy to add using a widget or a shortcode in a post or on a page such as:
and, as a result, you get:
At a briefing on the Hampshire Local Transport Plan - an area where we need major change with a much stronger ambitions for decarbonisation and sustainable active travel hants.gov.uk/transport/loca…
For a bit more fun, you can add some extra options such as:
Problem retrieving data from Twitter
And the latest version goes for the official look:
Problem retrieving data from Twitter
Problem retrieving data from Twitter
You can also search:
Problem retrieving data from Twitter
You can see the widget in action on the top-right of this page.
You can download the plug-in from here.
All this was only possible due to the good people of WordPress, the Twitter API, jQuery and jQuery Cycle – and Syd who showed me jQuery Cycle in the first place  – so a big thank you to them too! 🙂



Same problem with IE9… no rotation of the news.
Thanks again
Thanks a lot Martin for your courtesy ahd help.
What should I do now? I Download the new version of script?
Let me Know…
I return on line at 6PM
Thanks thanks again!
If you click on the ‘…/wp-admin/plugins.php’ link, it should let you upgrade to the latest version – which should also fix the problem.
Martin
Dear Martin…
Now with IE8 all works perfect!
For IE9: the rotation works ok, but so to running the slideshow on the homepage I have to reload the page.
Can you test my homepage with IE9?
Thanks for ypur patience
mark
Dear Mark,
Rotating Tweets works fine with IE9 too. But I’m also getting the same problems with the slideshow in IE9 and IE10. I just get a little rotating circle, but nothing more.
The only error reported is
portale, line 430 character 204
but I don’t understand why that would cause the issues.
On IE 7, I see a different problem on lines 25 and 36 of http://www.classemini.it/portale/wp-content/themes/mojo_exciter/Mojo-Themes_Exciter.Magazine/js/settings.js?ver=3.3.2 – it may help to remove the extra commas.
Martin
Thank you very much for your help.
It seems a problem with the slideshow of the theme that is in conflict. Disabling the plugin everything returns to normal.
Let me know if we find a solution in the meantime.
The problem no longer exists with all other browsers.
I hope it’s been useful to report this thing.
If you have news please let me know… if necessary I send site login information.
I will send a donation to short … Thanks for everything!!!
Many thanks for your kind words.
A couple of more thoughts. The problem might be with the slider code. To address this:
It’s possible that one or both of these options might solve the problem.
Hi Martin,
Great plugin! Any idea why the #term links are going to a page not found on twitter? Have they changed something that you need to update in the plugin?
Thanks
They have and I have!
Many thanks for pointing out the problem.
No worries, thanks for fixing it so quickly.
Cheers.
The fix is now live.
Dear Martin! At first, thank you for your work! It’s great! And I’d like to ask you why in your plugin don’t work russian hashtags? This is the only weak point.
Hi Denis,
Now there’s a challenge. Does the latest version – http://downloads.wordpress.org/plugin/rotatingtweets.zip work?
Denis,
This should now be fixed with the latest version.
Martin
Hello Martin,
First, great plug-in. Unfortunately, I’m running into the “no rotating” issue. I’ve placed the short code on the “about us” page, under a bio pic. Do you have a step-by-step for troubleshooting? Or, can you help resolve if I supply admin rights for a brief period?
Thank you for the compliment! 🙂
If you open the page – press [F12] (in Chrome or IE) or [CRTL]+[SHIFT]+K in Firefox and then go the console, you will see that there’s a problem with the gprofiles.js script that means that the JavaScript ‘breaks’ before it gets to Rotating Tweets.
I’m not sure if this is caused by gprofiles.js itself – or by some other JavaScript that triggers gprofiles.js to fail. (The gprofiles.js script is associated with showing Gravatars – so if you switch off this function – the page might work again).
It may also be compounded by having the Rotating Tweets .JS and .CSS at the bottom of the page (which doesn’t happen with the widget, so I’m not entirely sure why it’s happening here!). If you try Rotating Tweets as a widget, it might solve the problem – although it won’t fix the Gravatar script!
I’d like to use the rotating tweets on my site. I have followed the instruction and created a twitter application and filled in the relevant info on the plug and updated. I am using Twenty Eleven theme and have placed the widget in Main sidebar. Not sure whether what I am doing is actually correct. Please help.
Hi MG_Gray. Thank you for using Rotating Tweets.
When you saved the settings, what message did you get at the top of the page?
Also, what screen_name are you using in the Widget?
I am using this plugin on site as widget in the sidebar but getting this error message. “WordPress error message: Connection time-out.”
I am new in wordpress. Please help.
It would be helpful to know which website this is so that I can take a quick look.
Have you entered all the Twitter API data – as per the instructions?
Hi Martin,
I have entered the twitter API data. But I am getting the error.
The site is not ported anywhere. Its on my local machine only.
I referred all the things. If I use the witter Feed: Embedded Timeline WordPress Plugin than its working fine..
But I want to display sliding. Its showing me the error ” couldn’t retrieve the data.”
If you’re on your own machine, I suggest going to `wp-config.php` and changing the value of `wp_debug` from `false` to `true` and you should get an error message in the HTML that tells you what the problem with.
It is almost certainly a PHP setting.
What error message do you get at the top of the page when you try to update your API settings?
Martin
PS: The latest development version of the plug-in should give you more information.
Hallo martin…
I use rotating tweets and is very good
Only one question please
now i have 10.000 followers
why i see on plugin 10k follower ?
Is possible see the real numbers?
http://www.doremifasol.org/news/
Thanks
I’m afraid that Twitter designs that button. There’s nothing I can do to change it.
You can see the available options at https://dev.twitter.com/docs/follow-button
Thanks
Hallo Martin, sorry for my other question…
Is possible use your plugin with one hashtag and not user?
My problem is
Visualizer a live conversation on twitter
Thanks for your support
Tony,
You can do this via a shortcode currently.
[rotatingtweets search='#yourhashtag']
This will also work (in theory) if you add it as a text widget.
Yes Martin work fine…
But is possible have plugin’s look
In text i see only text without avatar
[rotatingtweets search='#18maggioconvoi' official_format='1']
RESOLVED…. THANKS
Your Plugin is fantastic Martin… 5 Stars
Hi Martin,
Once again, thanks for a great plugin.
Question: Has something changed regarding the display of the icons and sub numbers etc, as none of this information seems to be displaying any more when using the “Original rotating tweets layout”, no matter which option is selected.
Dev page (down in the footer): http://69.195.124.94/~naturcx5/
Thanks
Don’t worry, sorted.
Cool.
I was going to ask whether it was actually on the official setting or not since, as you say, it seems to be using the original format.
Hi Martin
I’ve just downloaded and set up Rotating Tweets. It’s a lovely plug-in. Thank you for sharing it. Thanks also for the info about getting the Twitter app keys.
Jon
Hi Martin,
Is there a global setting for making all links within the plugin to _blank?
For now I’ve adjusted line 1707 of rotatingtweets to be _blank, the same as 1703.
Thanks
In a short-code, add
Hi Martin, love the plug-in! Just had one question, I’m using the shortcode in a column. Everything is working fine, but what I’d like to be able to do is show more than one tweet at a time. Is there any way to adjust the height of the container to show 3-4 tweets in the feed at a time as they scroll up?
Unfortunately not currently. I’m currently using the jquery.cycle plug-in to handle the rotations and it doesn’t support this. It is possible, but would require a full rewrite of the javascript from scratch…
Martin
Hi – thanks for your plugin. Is there anyway to show more than 1 Tweet rotating?
Not currently.
Hi Martin, thanks for the great plug-in – Rotating Tweets is fantastic!
Just a quick question though. Apologies if I’ve misconfigured something (I’m new to WordPress) but since the clocks went forward last weekend, my tweets are still showing in the old time (an hour earlier than tweeted). Just wondered if this is my mistake or if this might be a problem?
Many thanks,
Chris
Sorry – just worked it out. My website was running on UTC rather than UTC+1. Don’t mind me!
Thanks,
Chris
Thanks for your nice wordpress-plugin.
Easy to install, easy to manage.
Tested it with
* Chrome Version 28.0.1469.0 dev-m
* Firefox 19.0.2 and 20.0
* IE9.08112.16421 with updates 9.0.14
All working 🙂
HI Martin,
I have pullled in tweets from a list consisting of 3 twitter accounts. I have set the count to ’50’ but it never seems to display any tweets from the other 2 accounts – there are a lot from the first account, but not more than 50 before another account’s tweets should show up. Is there a way to ‘randomize’ the order the tweets are pulled from the list? Or any other solution/suggestion?
Great plugin!
It could be done, although currently it shows results in reverse chronological order.
Are you using the short-code or the widget? If the latter, have you set the Tweet type to ‘search’?
Martin
Hi
Many thanks for your plugin. I am trying to use the widget to show tweets from two accounts as the readme says:
“= How can I pull information from two accounts into one widget =
The easiest way is to use a search term like `’from:account1 OR from:account2’`.”
I just cannot see how to apply this search term to the widget. I can get it to work with either account, but not both.
Many TIA
Gerald
Two quick checks:
Martin
RESOLVED: Thank you for your prompt response.
I have updated to the latest version and changed the type of tweets.
I also had to sort out my interpretation of the syntax for
from:account1 or from:account2
and it appears to be working.
Gerald
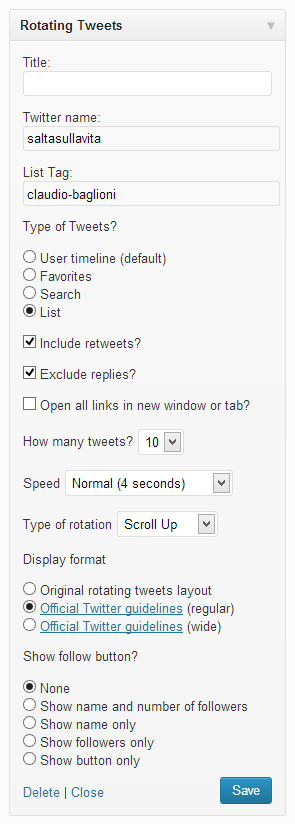
Is possible add a list in plugin?
this list
https://twitter.com/saltasullavita/claudio-baglioni
Sure. Assuming you are using the latest version, select your options as follows:

Thanks for all Martin…
From this morning on my website
http://www.doremifasol.org/news/
i see this message and dont work
Problem retrieving data from Twitter
Twitter error code: 88 – Rate limit exceeded
This website is currently rate-limited by Twitter
Next attempt to get data will be in 7 minutes.
That’s odd. It shouldn’t do that if you’ve not changed any settings – it should just keep showing the old tweets.
How many sites are using your Twitter OAuth credentials?
Also, which types of feed are you using? Favorites? Lists? Search? Or just regular Tweets?
just regular Tweets, now i try to change API
Same problem also with different API KEY
How very odd. You only have two instances of Rotating Tweets that I can see and, assuming the API Key has been accepted and that it isn’t being used for any other site or any other plug-in, this shouldn’t be happening! I’ll see what might be causing it.
this api key is new, and is only for this site… Now is offline another time… Thanks for your plugin and sorry for disturb
I’ve uploaded a development version to http://downloads.wordpress.org/plugin/rotatingtweets.zip that should fix this. Please try it and let me know if it works.
If this doesn’t work, we will need to go to
and set
to
and start looking at the diagnostics.
Hi Martin, thanks very much for Rotating Tweets! It’s working out really well for me. I have a couple of questions though I’ve implemented the plugin in a page template, thus:
and I need to know if I till have access to all of the configuration options using that method. I’d like to switch off the tweet source, if possible. I also have activated the ‘sample’ stylesheet, in order to display a blue bird at the left of each tweet, but I’d like that to link to the Twitter feed instead of having a ‘follow’ button.
Are those things possible? Thanks very much 🙂
You do. You can put any of the options into a short-code. Indeed, there are more options for short-codes than for widgets!
There’s no easy change to make the blue-bird to the left link to Twitter, I’m afraid.
Thank you for your reply, is there a list of the available options and by what reference they should be referred to within the shortcode?
Sarah. There is at http://wordpress.org/extend/plugins/rotatingtweets/installation/
Happy to help if you have any further questions or if anything is unclear.
Exactly what I was looking for, thank you! I did manage to link the left-side blue bird to the Twitter user too, so everything’s perfect now. Thanks again! 🙂
That’s great! (And how did you link the bird? Other people might want to know!) 🙂
Of course 🙂
It’s prone to breakage with an update to your plugin, but I altered line 1171 of rotatingtweets.php
and then I renamed yourstyle_sample.css to yourstyle.css and edited it:
min-height: 36px;
}
div.rotatingtweets_format_0 p.rtw_meta {
padding-left: 38px;
}
then added:
float: left;
margin-right: 6px;
}
All done 🙂
Correction to my previous; I altered line 1171 of rotatingtweets.php. Apologies 🙂
Adjusted accordingly.
Are you using it in a shortcode or a widget? Happy to code this permanently in as a shortcode option.
As per my OP, I’m using it as a shortcode within my template file, thus:
With the options I now know how to use, I have:
🙂
Try the latest development version and:
🙂
Martin,
I just recently installed the plugin though it is not rotating. I checked other comments to filter out the issue though I had no success. Plus, I am not receiving any error messages.
There’s some guidance at http://wordpress.org/extend/plugins/rotatingtweets/faq/
In your case, the problem is that your Infolinks plug-in uses some non-standard code to install a second copy of jQuery – which breaks all the jQuery instructions that happen before that point.
There’s an instruction on the Infolinks settings page that lets you ‘Use site jQuery’. Select that and everything should start working properly.
Thank you Martin
It worked like a charm. Thanks for the guidance link.
Hi Martin,
thanks a lot for this nice PlugIn. Installed it and it works perfect.
There is on feature I would like to see: autoexpand the enclosed images of a tweet.
Again – thank you very much!
Detlef, Cologne, Germany
Nice idea. I’ll put some thought into how I might do it!
Martin
Hi Martin,
Great plug in. Does the widget cache tweets, so that it only fetches new tweets once every X minutes, or does it fetch tweets each time a user opens a page?
Yes it does. Tweets are only fetched every two minutes…
Thanks Martin. Is it possible to change this frequency to a longer time period in order to reduce the API calls?
It is. Change line 764 from
to:
or whatever else you fancy.
The normal ‘rate-limit’ for the calls that Rotating Tweets mostly uses –
lists/statuses
search/tweets
application/rate_limit_status
– are pretty generous – 180 every 15 minutes per set of API credentials. Only
is more restricted – with 15 every 15 minutes. You can see more at https://dev.twitter.com/docs/rate-limiting/1.1
It does also call
(15 every 15 minutes) – but only once a day!
Martin
Found it, I assume I change
$cache_delay = 900;
to
$cache_delay = X;
Sorry, $cache_delay = 120;
I have the plugin running on my website, and it’s working well. But when I click on the link for ‘answer’, a blank tweet-screen appears without reference to my Twitter username, and by clicking the links ‘retweet’ and ‘mark as favourite’, I get a screen that says the page is not found. Second, is there a way that I can translate the line ‘About [datestamp] ago from [username]’s Twitter’ into Dutch?
‘answer’ should be ‘reply’, of course.
Translation into Dutch happens via http://plugins.svn.wordpress.org/rotatingtweets/trunk/languages/rotatingtweets-nl_NL.po If you update this file and send it to me, I can add it to the plug-in.
The broken link problem sounds tricky. What’s the address of the site so I can take a look at the problem?
Thank you for your reply. I will send you an update of the translation file by email. My website’s address is http://www.newmediavalley.nl. You can find the plugin at the bottom right corner.
That would be great. As soon as you have it, please send it through and I’ll update the plug-in.
Did I update the translation file I sent you correctly?
I’ve uploaded it to http://plugins.svn.wordpress.org/rotatingtweets/trunk/languages/rotatingtweets-nl_NL.mo
I’ve updated the plugin with the Dutch translation file and it works perfectly! Many thanks for this. Check above mentioned website to view the result. Thank you also for resolving the issue of replying, retweeting and marking as favorite.
Hey
I am using Rotating tweet on this site, using widget, but the tweets are not rotating as I can see.
Can you suggest where the problem might be?
Sure. You have a template that loads a lot of JavaScript including /wp-content/themes/Avada/js/jquery.cycle.lite.js
This overwrites the version that Rotating Tweets is using and stops the plug-in rotating. Sometimes it can work if you use a fade transition only, but not always.
Do you have the latest version of the template?
Yes, the theme is latest version of theme which I am using on this site.
Suggest the solution, to resolve it. BTW am using the fade transition only.
It’s very hard to fix without knowing how the Avada template adds the jquery.cycle.lite.js script.
There should be a line in /wp-content/themes/Avada/functions.php that says something like:
'jquery-cycle-lite',
get_template_directory_uri() . '/js/jquery.cycle.lite.js',
array( 'jquery' )
);
Can you tell me what it says?
It say the following:
wp_register_script( 'jquery.cycle', get_bloginfo('template_directory').'/js/jquery.cycle.lite.js', array(), false, true);
wp_enqueue_script( 'jquery.cycle' );
Please let me know if the development version at http://downloads.wordpress.org/plugin/rotatingtweets.zip works for you.
Not working. I have uploaded the dev version which you had uploaded here. But doesn’t seem to work.
Strange. It hasn’t replaced the script.
Do lines 1390-1395 of the rotatingtweets.php refer to the Avada template?
In which file does wp_enqueue_script(‘jquery.cycle’) get included?
Finally, what name is the avada theme given on /wp-admin/themes.php
Martin
Didn’t work..:(
sorry only the fade option seems to be working now, after I changed the settings.
I’ve updated the plug-in again.
Please have another go!
Martin
Just Fade is working after pulling the new dev version. Unable to reply to your last comment so have to skip up in order to reply so that the conversation chain doesn’t break.
Thanks for your help, Seems like some Cycle Js is causing the problem..
Dipak
The problem is that I can’t get the right name to identify the plug-ion and replace the jQuery setting. I’ve had one last go with the latest dev version. If that doesn’t work, I will give you a version of the plug-in that shows some extra diagnostics to help fix the issue.
Martin
There is a call to avada theme in line 1390-95 in rotatingtweets.php file which you have asked.
In which file does wp_enqueue_script(‘jquery.cycle’) get included? it is in function.php file of the theme.
Finally, what name is the avada theme given on /wp-admin/themes.php
Current Theme
Avada Child – Child theme for the Avada
Actually sorry for being late on updating on this.
I’ve tried a new dev version.
Hope that the name in line 1394 matches this time! 🙂
Martin
Hi Martin,
I have been using the rotatingtweets plugin successfully a website (which I am webmastering) for some weeks now.
However, since soon after 23 May 2013, it stopped picking up new tweets. When I go to the admin page, re-enter the consumer and access keys, etc, and click Save Changes, after around three seconds, the page loads with the error at the top saying “Error message received from Twitter: connect() timed out!”.
(I have removed the rotating tweets display from the website until this fixed, through, of course, the plug-in is still installed.)
My concern is that the site is on a shared server and, perhaps, one of the other sites on the server has been misusing the Twitter API and now the server is blacklisted. (I read somewhere that is a server is blacklisted by the Twitter API, then the API does not respond, hence, timeout.)
Do you think this could be a cause for this timeout error? If so, how can I go about unblacklisting the shared server from Twitter?
To check the application on the Twitter account is working, I used Apigee Twitter API tester at https://apigee.com/console/twitter to test authentication and connection to the application. That works fine.
Any ideas?
I am very impressed with your plug-in, and hope this can be solved. I believe the problem is not with the plug-in, unless something has changed in the API since 23 May.
Many thanks and best regards,
John Millis
John,
What shows up in the HTML? Is there an error message there? It could be a server issue rather than a Twitter issue.
The server should no longer be an issue if you are using your own API settings.
Martin
Hi Martin,
Thanks for your reply. I have copied out the HTML that may include a useful error message. I guess a HTTP request failure could be related to my hosting server.
(I pasted the HTML with blockquotecite tag around it. It that right for quoting HTML on your forum?)
Error message received from Twitter: connect() timed out!. Please check your API key, secret, token and secret token on the Twitter website.
Having done further tests such as trying to connect to my own Twitter account instead of that of the website I am webmastering, I suspect the issue is server related as neither connect.
Many thanks,
John
How to I stop my HTML copy/paste from rendering so you can see the error message behind it?
There’s a div with this as the id: setting-error-rotatingtweets-api-http_request_failed.
Try installing the Core Control plug-in and disabling cURL. You can read more about the problem via this support page.
PS: The best way to get the HTML is usually via ‘View Source’ – and then posting the code within <code></code>
Thanks Martin. I will try those ideas.
I got the HTML from viewing page source, but did not consider the
tags.
John
Thanks Martin.
Do you think I will be able to disable cURL while on a shared server?
The site is hosted by Hosting24 and their support desk is quite quick, I will ask them if needed. I have already logged a support ticket to check if they are aware of anything potentially stopping HTTP requests from my site.
John
It’s only switching off cURL in WordPress, not on your server, so it’s worth a try.
Martin
Hi Martin,
I have installed Core Control, disabled cURL and enabled the HTTP logger.
When saving settings in the Rotating Tweets admin page, I no longer get the connect() timeout message. The connection appears to work, but takes some 15 seconds. When I originally setup Rotating Tweets, I remember it being much quicker.
The actual tweets output is still not picking up tweets made since 23 May.
The HTTP logger shows the following GET message is generated when Rotating Tweets / Save Settings is used. (I have blanked my keys, though can send them to you by email for testing if it helps.)
The logger says the result status is Draft. I would expect 200-OK. So, could still be timing out but at a different layer. When cURL is enabled, the result status is “error”.
Thanks again for your time with helping me out. It is very much appreciated.
John
If you haven’t picked up since May 23, it could be the ‘Verify SSL connection to Twitter’ setting. What happens if you switch that off?
Martin
Thanks for the quick reply. I have tried SSL verify off, still 15 seconds and status “draft” on saving settings.
Same delay also present when browsing my homepage which is where the tweets widget is located. (Because of that, I have removed it for the time being.)
Did anything significant change on Twitter side since 23 May?
In the meantime, I am pushing Hosting24 for clues on their side. They normally respond quickly, but on this case they are very slow, so I figure they are still trying to work it out.
John
Now that’s a thought.
Here’s the Twitter API Calendar https://dev.twitter.com/calendar
On May 24, they moved to requiring a host header on all HTTP 1.0 requests (not that I have much idea what that means!).
Hi Martin,
I have read the detail and Twitter are saying the requests need a header entry “Host: api.twitter.com”. The API test at http://www.apigee.com seems to include this.
On the other hand, Hosting24 has got back to me and are saying they believe Twitter has blocked their server IPs, they have asked Twitter to unblock those.
Hosting24 right now is being very sluggish getting into CPanel, etc, so I will get back to this tomorrow.
John
Hi Martin,
Thank you for the plug ni, it was working fantastically until one day….
WordPress database error MySQL server has gone away for query UPDATE `wp_options` SET `option_value` = ‘a:11:{s:13:\”MCHFootball00\”;a:2:{s:4:\”json\”;a:41:{i:0;a:23:{s:10:\”created_at\”;s:30:\”Thu May 16 14:47:11 +0000 2013\”;s:2:\”id\”;d:335043759412760576;s:6:\”id_str\”;s:18:\”335043759412760576\”;s:4:\”text\”;s:140:\”You can get a quote for #coach hire using our online quotation system at http://t.co/a2Rpa44hR4 or by calling us on 0800 987 8052 #transport\”;s:6:\”source\”;s:3:\”web\”;s:9:\”truncated\”;b:0;s:21:\”in_reply_to_status_id\”;N;s:25:\”in_reply_to_status_id_str\”;N;s:19:\”in_reply_to_user_id\”;N;s:23:\”in_reply_to_user_id_str\”;N;s:23:\”in_reply_to_screen_name\”;N;s:4:\”user\”;a:39:{s:2:\”id\”;i:1198084116;s:6:\”id_str\”;s:10:\”1198084116\”;s:4:\”name\”;s:12:\”MCH Football\”;s:11:\”screen_name\”;s:11:\”MCHFootball\”;s:8:\”location\”;s:2:\”UK\”;s:11:\”description\”;s:158:\”We provide private coach hire for football trips within the UK and mainland Europe, wherever you\’re leaving from. Give us a call on 0800 987 8052 for a quote.\”;s:3:\”url\”;s:22:\”http://t.co/kUSAufc7fx\”;s:8:\”entities\”;a:2:{s:3:\”url\”;a:1:{s:4:\”urls\”;a:1:{i:0;a:4:{s:3:\”url\”;s:22:\”http://t.co/kUSAufc7fx\”;s:12:\”expanded_url\”;s:32:\”http://www.momentumcoachhire.com\”;s:11:\”display_url\”;s:21:\”momentumcoachhire.com\”;s:7:\”indices\”;a:2:{i:0;i:0;i:1;i:22;}}}}s:11:\”description\”;a:1:{s:4:\”urls\”;a:0:{}}}s:9:\”protected\”;b:0;s:15:\”followers_count\”;i:74;s:13:\”friends_count\”;i:484;s:12:\”listed_count\”;i:1;s:10:\”created_at\”;s:30:\”Tue Feb 19 17:25:35 +0000
Have you seen anything like this before? Any hints?
Tom,
Have you tried a lot of combinations of tweet settings? In certain cases, that can lead to the MySQL database size getting too big. The latest version of the plug-in should clear these, but I’ll do you a special version if it doesn’t.
Martin
Martin, how do I set the width of the widget? (e.g. width=”100%” or width=”900px”) ?
On my homepage http://www.MaximSeninMusic.com in the footer, it doesn’t stretch horizontally.
It’s currently matching the width of the widget container in your theme. What happens if you add:
div.widgetf div.inner,
div.widget_rotatingtweets_widget {
width:900px;
}
One of those should work! 🙂
Hello Martin.
First of all, thank you for this awesome plugin.
I have a problem. I used the settings from my own twitter application to test the plugin and when I’m trying to change it with other configuration it keeps the first settings.
How can I change it?
Thank you for the support!
That sounds very odd. Does any message appear when you hit save with the new settings?
In general though, unless you’re expecting very heavy traffic and there’s a risk of rate-limiting, it shouldn’t be a problem if you keep the same Twitter app settings – since they don’t determine what gets shown. Those are determined by the widget or short-code settings.
Martin
Hi Martin,
A well earned pat on the back for this simple yet flexible plugin. Exactly what I needed!
I’ve just donated via the WordPress plugin page. Your next coffee or pint is on me! 🙂
Thanks again,
Joel
Many thanks. That’s much appreciated.
Martin
Sorry to ask what I imagine is a basic question; I’m totally new to WordPress and themes and plugins. I believe I want to use the [rotatingtweets screen_name="screenname" official_format='1'] shortcode but it’s not clear to me how to use a shortcode. Do I add this shortcode to a php file? Thanks for any assistance.
You just write a shortcode in the text of a blogpost or of a page.
For widgets, just go to /wp-admin/widgets.php on your site…
i want php short code of this plugin.. where can i get
There are two ways to do this:
echo do_shortcode( "[rotatingtweets screen_name='mpntod']" );
?>
or
rotatingtweets_display( array('screen_name'=>'mpntod') );
?>
Variables are here.
Hey Martin,
Thanks for the great plugin.
I am creating a website using asp.net and I was just wondering , Is there a way I can use this in my website?
Thanks,
Prajyot
If your host has PHP installed on your .net server, then you can install WordPress – add the Rotating Tweets plug-in to it – and it should run fine.
As far as I know, without that, PHP plug-ins can’t run in ASP.net without rewriting into ASP.
I was guessing same. Thank’s for getting back to me.
Thanks,
Prajyot
Hey Martin,
Thank you very much for this great plugin. It works perfect. I was wondering if there is a possibility to limit the shown tweets for example to the last 14 days?
Thanks!
Jan
Tricky. The only way to do it is using the search function – for example:
but you would need to keep updating the date! Twitter doesn’t have a way to limit to a set number of days currently.
What do you want to set a 14 day limit?
Hi,
Nice plugin. I do have one question: the follow-button sits rather tied on the widget border. Is there a way to add some padding or such? The website: http://tafeltennisprimeur.nl
Try something like
My feed will not rotate in any browser. What am I doing wrong?
Main problem is that this script http://harrisoncountytexas.org/wp-content/themes/wppolitico/scripts/scripts.js has its own copy of jQuery in it.
Is there a more up to date copy of the template available?
If not, the simplest solution would probably be to delete line 23 of it (the bit that begins:
and ends:
I really prefer your rotating tool but still can’t get it to work. If I remove line 23 in my jQuery file then the rotating sliding images stop working. Is there anything else I could try? I’ve contacted my theme creator and he confirmed that removing line 23 will break other things in the site.
Hmmm. Not sure.
The other option is to use the jQuery.cycle2 script to run the images (since it can easily do this).
All you would need is change:
</div>
to:
</div>
and
</div>
to
</div>
What happens if you remove
from line 448?
Excuse my newness to this but is there a jQuery.cycle2 file somewhere. The file I was editing was the scripts.js file found in the scripts folder inside the theme folder. I’m comfortable editing the text inside the file but want to make sure I’m in the right place. Thanks.
No. This involves editing the template front page – or wherever the
Please forgive my ignorance on this but are we talking about editing a file named jQuery.cycle2? I’m comfortable editing files, etc. but just need a little help finding the right file to edit. I’ve been editing the scripts.js file found in the /wp-content/themes/themename/scripts folder. Is that right? Where is thejQuery.cycle2 file if it is a file. Thanks.
I always want to display live feeds and not from cache.
what would i do?
Currently the Rotating Tweets loads the content once – either from cache – or from Twitter directly if the cache is more than two minutes old.
If you want to change the two minutes to something less, go to line 831 of the plug-in and change:
to
for example – and your tweets will never be more than 30 seconds old.
It uses cacheing to avoid being rate-limited by Twitter in case of heavy traffic.
If you want completely live feeds you will probably need to use the Twitter widgets since this pulls information directly from Twitter via JavaScript.
I got a problem.
the tweets don’t rotate.
I followed all instructions.
Made twitter api.
could you please check at http://www.explain.name ?
It’s because your theme installs its own version of jQuery which overwrites the ‘regular’ one. This makes the Pinterest script crash – which means that JavaScript has stopped working before the page gets to the Rotating Tweets script.
So the first step is probably to comment out the line – probably in the header.php file of your template – that reads:
Hi Martin,
First of all, thanks so much for your rotating tweets plugin. I love it! It was working beautifully, however, two days ago it started breaking the formatting of the page it is on, including removing the WordPress admin bar at the top of the page and making itself and some other widgets disappear. I am running WordPress 3.6.
You can see the before here: http://coaching.valiantlane.com/wp-content/uploads/2013/08/BeforeRT.png
and after using RT in a widget here: http://coaching.valiantlane.com/wp-content/uploads/2013/08/After_RT.png
Thanks for taking a look at this.
Cheers!
Valerie
Any idea how to fix? Would love to keep using RT.
Valerie
Hi Valerie,
It looks as if a div or link isn’t getting closed.
Given that the problem only arrived a couple of days ago and the problem wasn’t occurring before then (and RT hasn’t changed in the last couple of days), I can only think of a couple of scenarios that might make this happen:
It’s impossible to fix this without seeing this problem on the live site unfortunately – but if you send me all the details under point 1 I’ll try and replicate the effect.
One other option. Can you send me the HTML of the Rotating Tweets that break the site…
Martin
Hi Martin,
Thanks so much for your quick response. This happened on the 28th. I had not tweeted since the 26th. It happens using the widget in the sidebar and when this code [rotatingtweets screen_name='valiantlane'] is placed in content area. I made a test page for you: http://coaching.valiantlane.com/test-rotating-tweets.
Re the HTML, I looked at the page source as well as examined both content and sidebar areas with firebug and can’t even find the code or reference to the plugin in either place. Maybe you will have better luck???
I also deactivated, deleted, and then reinstalled the plugin and this is still what’s happening.
Hmmmmmmmm….
Valerie
Wow! That’s pretty nuclear. It appears to be crashing the site before displaying anything.
It’s not a problem with the Tweets because your feed is working at http://www.martintod.org.uk/blog/?p=96
One suggestion would be to switch on debugging to see what it shows in the code.
If you go to wp-config.php and change
to
you will get a bunch of extra error messages (probably not just from Rotating Tweets) which may give a clue…
Very interesting, isn’t it. Plus it only crashes the page it is on. I will try debugging tomorrow and let you know what happens. Thanks for the suggestion!
That would be great. If we can find out where the problem is I can put in a fix to sort it out.
I can only think that one of the saved options might have got corrupted somehow. One way to check this would be to try another Twitter name and see if that works.
Hi Martin,
Tried using another twitter account and same thing happens.
Looks like the errors all have to do with how the theme handles plugins. See results of debugging at http://coaching.valiantlane.com/test-rotating-tweets. Is that what it looks like to you?
Valerie
Yes. Although I’m about to get on a plane so you may want to switch off WP_DEBUG for a bit until I get back to the UK. The important bit is in the HTML at the end:
<!-- var option is an array --><!-- option[valiantlane00] does not exist -->
<!-- Using OAuth - version 1.1 of API - statuses/user_timeline -->
<!-- Verifying SSL peer -->
My version of that looks like:
<!-- var option is an array --><!-- option[valiantlane00] exists --><!-- option[valiantlane00]['json'][0] is an array -->
<!-- Using OAuth - version 1.1 of API - statuses/user_timeline -->
<!-- Verifying SSL peer -->
<!-- Rotating Tweets - got new data --><!-- Storing cache entry for valiantlane00 in rotatingtweets-cache --><!-- There are currently 9 identities cached -->
It looks like the problem may be caused when it tries to store the cache. When I get back to the UK, I’ll look at creating an option to delete the cache so that you can start again with a clean cache.
Thanks, Martin. Safe travels.
I’ve set up the development version of the plug-in to delete the cache when you deactivate the plug-in and provide richer error messages if WP_DEBUG is set. Do you want to give it a try?
Incidentally, the way to get rid of all those undefined index messages is with the isset command.
You need to change lines that trigger the problem from something like:
to something like:
$a=$b['std'];
endif;
Hi Martin,
Thanks so much for the dev version. Tried it and it looks like there is a conflict with another plugin, Ultimate Google Analytics. See http://coaching.valiantlane.com/test-rotating-tweets. I deactivated UGA but problem persisted. Then deactivated RT and it cleared up.
Your thoughts?
Valerie
If you view source, then it still looks like Rotating Tweets is the problem.
It’s getting as far as line 762 = but isn’t getting as far as lines 800, 803 or 811.
What happens if you comment out line 773? This would suggest we have a problem in lib/wp_twitteroauth.php (probably line 209) or WP_OAuth.php (i.e. the bit of code where RT goes and gets the data).
Martin
Hi Martin,
I commented out line 773 of rotatingtweets.php (was that the right file to edit?) and it cleared up the formatting issue and returned error message “Problem retrieving data from Twitter.” See at http://coaching.valiantlane.com/test-rotating-tweets.
I also created new auth keys/tokens for Twitter and changed to them to make sure I was doing the right thing on my end. Problem still occured.
Thanks so much for your troubleshooting efforts. I appreciate your dedication and commitment to doing great work!
Valerie
We’re closing in on the problem. What happens if you comment back line 773 of rotatingtweets.php and set ‘Verify SSL connection to Twitter’ to ‘No’? What timeout do you have BTW?
One further check we can do is to comment back 773 and then comment out 209 of wp_twitteroauth.php. Then we will know roughly where the problem is!
Here is a link to the pdf of the page with the errors after commenting out ln 773: http://coaching.valiantlane.com/wp-content/uploads/2013/09/Test-Rotating-Tweets-_-coaching.valiantlane.com_.pdf
When I commented 773 back in and set SSL to no, formatting problem re-occurred. Timeout set at default 3s. Adjusted that stepwise all the way up to 20s and it didn’t make a difference.
When I commented out 209 of wp_twitteroauth.php with 773 back in, formatting issue resolved and again got the message “Problem retrieving data from Twitter” in the area of the tweet box. See at http://coaching.valiantlane.com/test-rotating-tweets.
The pdf I sent was before these two steps.
I’ve updated the plug-in to get rid of some extra error messages. I need to add some extra debugging to the wp_twitteroauth.php file – but won’t be able to do it until this evening unfortunately.
Martin
Thanks very much, Martin! Will check back in later.
Incidentally, what is on line 85 of /wpcontent/themes/avisio/framework/theme_plugins/kriesi_option_pages/kriesi_option_pages.php on line 85 ?
The debug has now been turbo-charged! You need to see the HTML to see it – but, for example, it shows exactly what RT calls to get your data – for example:
URL is: https://api.twitter.com/1.1/statuses/user_timeline.json?count=70&exclude_replies=0&include_entities=1&include_rts=0&oauth_consumer_key=1YaWM0zeJJsrcS6yawGNbQ&oauth_nonce=302aa0b96cf385f39b8c7ddd5483153a&oauth_signature=FRh%2BNL2pav9rswQYegQBOkm8bbg%3D&oauth_signature_method=HMAC-SHA1&oauth_timestamp=1378234565&oauth_token=1691801-TxWs7yXGRScAzfZ4DHSxtsDXW2eS1S9FhO0HnypMzH&oauth_version=1.0&screen_name=valiantlane
$args =
Array
(
[method] => GET
[body] =>
[timeout] => 3
[sslverify] => 1
)
-->
Just debugged again…here’s the error:
Notice: Undefined variable: response in /home/vlanec5/public_html/valiantlane.com/coaching/wp-content/plugins/rotatingtweets/lib/wp_twitteroauth.php on line 211
Will leave the page as is with all the error messages so you can see them: http://coaching.valiantlane.com/test-rotating-tweets
Also put lines 73 – 100 of the kriesi_option_pages.php into the body of the rotating tweets test page. Ln 85 is:
if($option[‘std’])
Sent that error to theme developer forum staff to see what they had to say about it. Haven’t heard back from them yet.
Easy things first. Trying changing line 85 to: