You might have noticed some problems with the Google Map on this site at some point in the past.
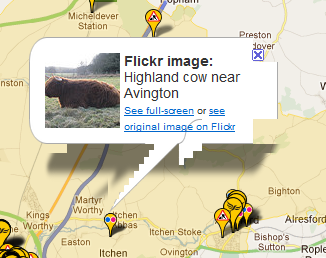
Information ‘balloons’ had jagged edges and looked like this:
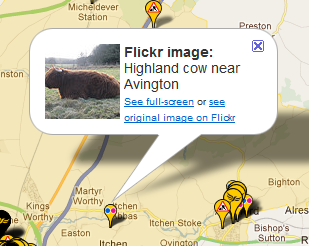
when they should have looked like:
 The problem turned out to be with WordPress – particularly the TwentyTen stylesheet used as a base for the Winchester Marmalade template for this site.
The problem turned out to be with WordPress – particularly the TwentyTen stylesheet used as a base for the Winchester Marmalade template for this site.
In essence, this section of the stylesheet that sets the width for images on the WordPress page makes the images used for the map too narrow:
margin: 0;
max-width: 640px;
}
So the daughter stylesheet needs to include something that gets rid of the width limit in the map like:
max-width: none;
}
Many thanks to security_man and p for posting solutions to the problem.




Warning: Undefined variable $req in /homepages/12/d143831057/htdocs/winchester/wp-content/themes/winmarm2/functions.php on line 2397